0. 개요
속성이 다양해짐에 따라 showdebug로 속성을 확인하기 어려워졌다.
속성을 화면에 표시하는 메뉴 UI를 구현한다.
1. UI 구성

(1) WBP_FramedValue - 프레임이 있는 숫자 칸
(2) WBP_TextValueRow - 텍스트와 프레임 숫자 칸이 포함된 가로줄
(3) WBP_TextValueButtonRow - 텍스트와 프레임 숫자 칸과 버튼이 포함된 가로줄
2. 프레임이 있는 숫자 칸 생성
속성 값을 출력하는 위젯 블루프린트를 생성한다.

상자 자체가 되는 크기 박스를 추가한다.


블루프린트에서 함수를 만들고, 너비와 높이를 변수로 지정할 수 있게 한다.
(기본값 80x45)
(2) 오버레이와 배경 이미지 추가
오버레이는 요소들을 올려놓을 수 있는 판떼기의 역할을 한다.

숫자 칸의 배경으로 쓰일 이미지를 찾고 정렬 후 틴트를 적절히 조정한다.

이미지를 변수로 만들고, Set Brush를 통해 배경 브러시를 변수로 승격한다.

(3) 테두리 추가
테두리는 배경이 없고 테만 있으면 되므로 그리기 방식을 Border로 지정한다.
Border로 지정하면 위젯의 크기에 따라 능동적으로 늘어나거나 줄어든다.

(4) 속성 값 텍스트
속성 값을 출력할 텍스트 블록을 추가한다.
추후에 속성 값을 대입하도록 변수로 체크하고 가로/세로 정렬, 양쪽 정렬 - 가운데 선택한다.

(5) 최종 형태

3. 텍스트와 프레임 숫자 칸이 포함된 가로줄

네임드 슬롯은 이 위젯을 상속받은 위젯에서 다른 위젯을 추가할 수 있도록 한다.
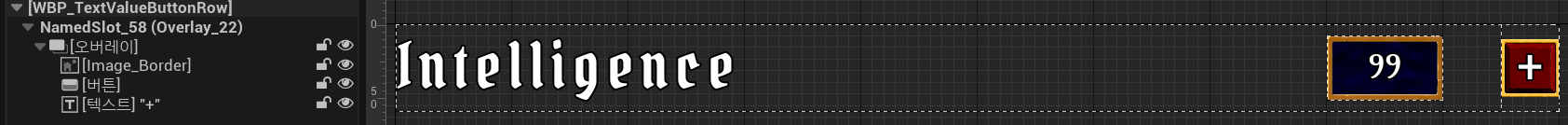
4. 텍스트와 프레임 숫자 칸과 버튼이 포함된 가로줄
텍스트와 프레임 숫자 칸이 포함된 가로줄를 상속받고 네임드 슬롯에 버튼을 추가하는 방식을 사용한다.

'UE 5 스터디 > Gameplay Ability System(GAS)' 카테고리의 다른 글
| 7-3. 속성 메뉴 UI - (3) 속성 메뉴 열기 / 닫기 (0) | 2024.09.06 |
|---|---|
| 7-2. 속성 메뉴 UI - (2) 속성 메뉴 수정, 버튼 만들기 (0) | 2024.09.06 |
| 6-7. 체력과 마나 초기화 (2) | 2024.09.05 |
| 6-6. 커스텀 수정자 크기 계산(MMC) - (2) MMC 생성, 게임플레이 이펙트에 적용 (1) | 2024.09.05 |
| 6-5. 커스텀 수정자 크기 계산(MMC ; Modifier Magnitude Calculation) - (1) 정의, 레벨 개념 추가 (0) | 2024.09.04 |

